본 포스팅은 글또 9기 활등 중 Udemy 로부터 강의 쿠폰을 지원받아 작성되었습니다.
 【기획부터 개발까지 한방에 도전하는 플러터(Flutter) 수익형 기초 앱 개발
【기획부터 개발까지 한방에 도전하는 플러터(Flutter) 수익형 기초 앱 개발
이번 포스팅은 ‘글또 9기’ 활동 중 일부로, Udemy에서 지원해주신 쿠폰으로 수강한 기획부터 개발까지 한방에 도전하는 플러터(Flutter) 수익형 기초 앱 개발 강의에 대한 후기 글 입니다.
해당 강의는 Flutter 를 통한 App 개발 시 필요한 가장 기초적인 내용을 담고 있습니다. android, ios, web 이 한번에 개발이 가능하고, 적당한 ui언어를 배울 필요성이 있었기에 flutter 강의를 신청하게 되었습니다. 저도 이번 강의를 통해 Flutter에 처음 입문하게 되었지만, 강의가 마무리될 즈음에는 기본적인 형태의 앱을 그리 어렵지 않게 만들 수 있었습니다.
들어가며
Flutter 는 구글이 개발하고 오픈소스로 제공하는 UI 소프트웨어 개발 키트(SDK)입니다. Flutter를 사용하면 하나의 코드베이스로 iOS, Android, 웹, 그리고 데스크톱 애플리케이션을 포함한 다양한 플랫폼에서 실행될 수 있는 아름다운 네이티브 애플리케이션을 개발할 수 있습니다.
Flutter가 가지는 특징은 다음과 같습니다.
- 크로스 플랫폼 개발: Flutter를 사용하면
단일 코드베이스로 여러플랫폼에 대한 애플리케이션을 개발할 수 있어, 개발 시간과 비용을 절감할 수 있습니다. - 빠른 개발과 높은 생산성: Flutter는
핫 리로드기능을 제공하여, 코드 변경 사항을 즉시 앱에 반영할 수 있습니다. 개발자 입장에서는 빠르게 UI를 구축하고 기능을 테스트할 수 있게 해줍니다. - 풍부한 위젯 기반 UI: Flutter는 풍부한
위젯 컬렉션을 제공하며, 이 위젯들은 사용자 정의가 가능하고 확장성이 뛰어납니다. 기본적으로 제공되는 위젯만으로도 충분히 개발이 가능합니다. - 높은 성능: Flutter 앱은
네이티브 코드로 컴파일되기 때문에 높은 성능을 발휘합니다. Dart 프로그래밍 언어를 사용하며, 이는JIT(Just In Time)과AOT(Ahead Of Time)컴파일을 모두 지원하여 개발 중에는 빠른 반복을, 릴리즈 시에는 최적화된 성능을 제공합니다. - 네이티브 통합: Flutter는
플랫폼 네이티브 코드,써드 파티 SDK, 네이티브 앱과의 연동을 지원합니다. 이를 통해 카메라, GPS, 센서 등 모바일 기기의네이티브 기능을 효율적으로 활용할 수 있습니다.
배우는 내용
저는 Dart 문법의 경우에는 Java, Javascript 와 유사하여 Future, await 부분만 확인하고 넘어갔습니다. 또한 강의 자체가 프로그래밍에 처음 입문하는 분들을 위한 수준으로 맞추어 있어, 타 플랫폼에서의 개발을 경험해 본 분이라면 1.5배속으로 들으셔도 충분히 무리없이 따라가실 수 있습니다. 강의에서 배우게 되는 내용은 다음과 같습니다.
- 네이티브 앱 개발, 웹앱 개발, 크로스 플랫폼 앱 개발의 차이점을 이해하고 각각의 장단점을 이해할 수 있습니다.
- flutter 프레임 워크에 기본적인 원리와 구조를 이해할 수 있게 됩니다.
- dart 프로그래밍 문법의 기초지식을 학습할 수 있습니다.
- chat GPT를 활용하여 반복적인 문제에 대한 오류 해결이나 코드 최적화를 직접 해볼 수 있게 됩니다.
- android studio 앱 개발 프로그램을 활용할 수 있게 됩니다.
- 명함앱, 아이디어 노트앱, API 연동 실시간 뉴스 앱을 제작하며 나만의 앱을 만드는 방법을 배웁니다.
특히 3가지 간단한 앱을 만들어보는 단계에서 어느정도 flutter에 대한 감을 잡고, 이후 개인 프로젝트도 진행해보면서 firebase로의 ci/cd 나 호스팅 방법 등 실질적인 서비스를 배포하기 위한 내용들을 추가 학습했습니다. 사실상 이후 플러터를 학습하는데는 크게 어려움은 없었습니다.
소감
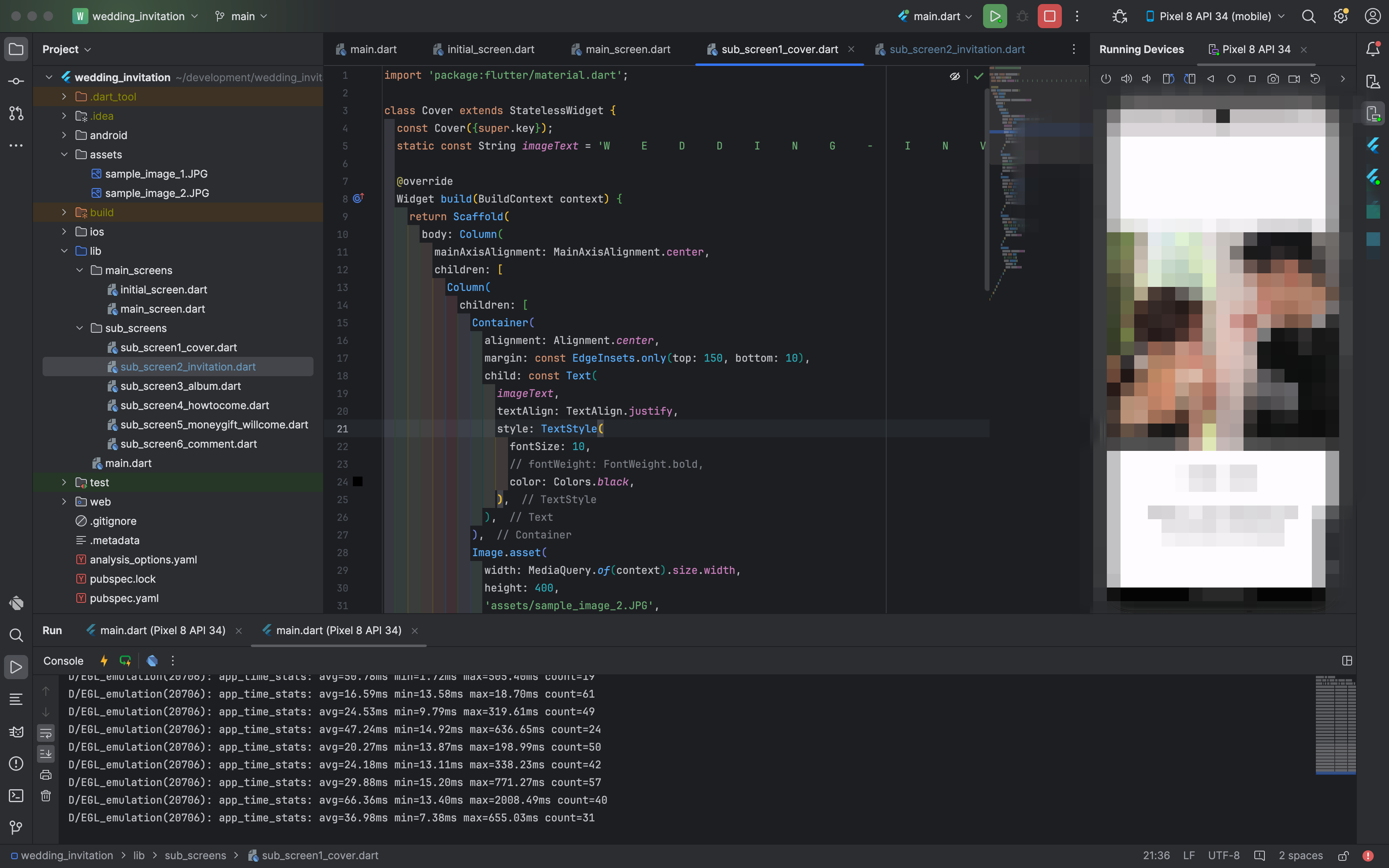
 강의를 듣고 나서 개인적인 프로젝트를 만들어보는 중입니다.
강의를 듣고 나서 개인적인 프로젝트를 만들어보는 중입니다.
백엔드 & 데이터엔지니어링에만 관심을 가지다 보니, 데이터를 시각화 하거나 실제 UI로 표현하는 법이 서툴다는 것을 느끼게 되었습니다. 머리도 식힐 겸 취미로 Flutter에 도전해보게 되었는데 생각보다 만드는게 재밌습니다 :). 사실 Vue.js 는 이전에 한번 다뤄본 적이 있지만 React 같은 프레임워크는 워낙에 양이 방대해 접근하기가 쉽지 않았는데요, Flutter 는 진입장벽도 낮고 무엇보다 하나의 코드로 android, ios, web 모두 개발이 가능해서 적은 노력으로 적당한 퍼모먼스를 보여주는 UI를 만들기에는 적절한 플랫폼이라는 생각이 들었습니다.